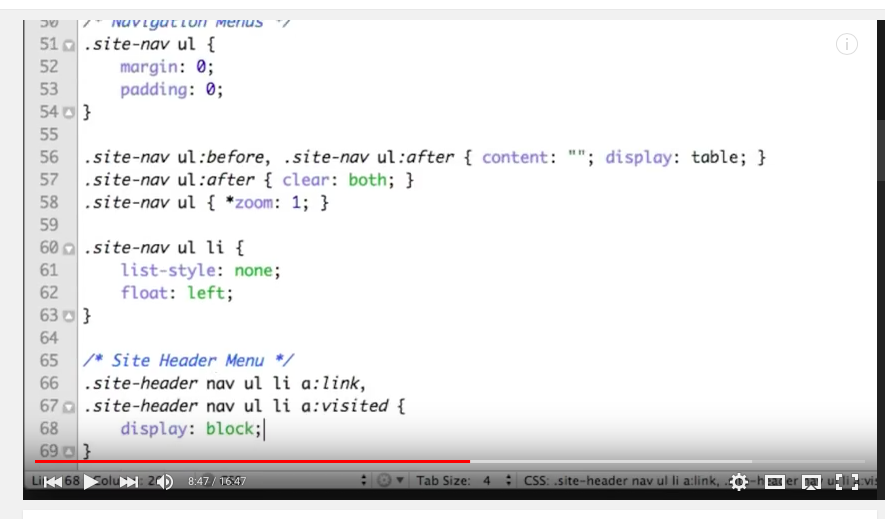
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow

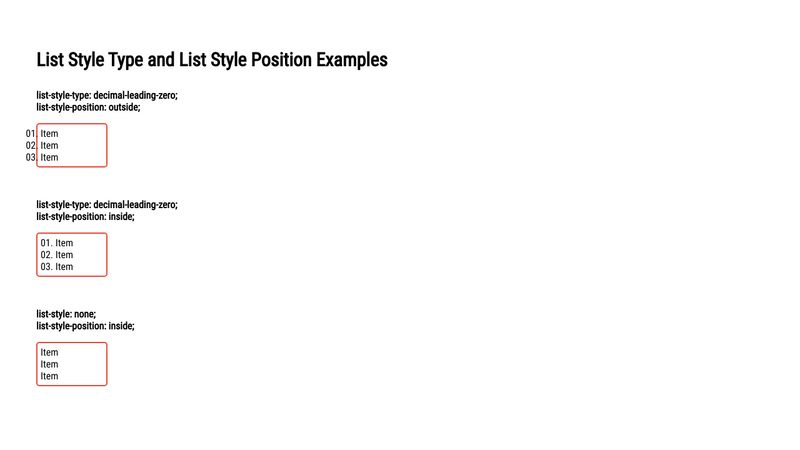
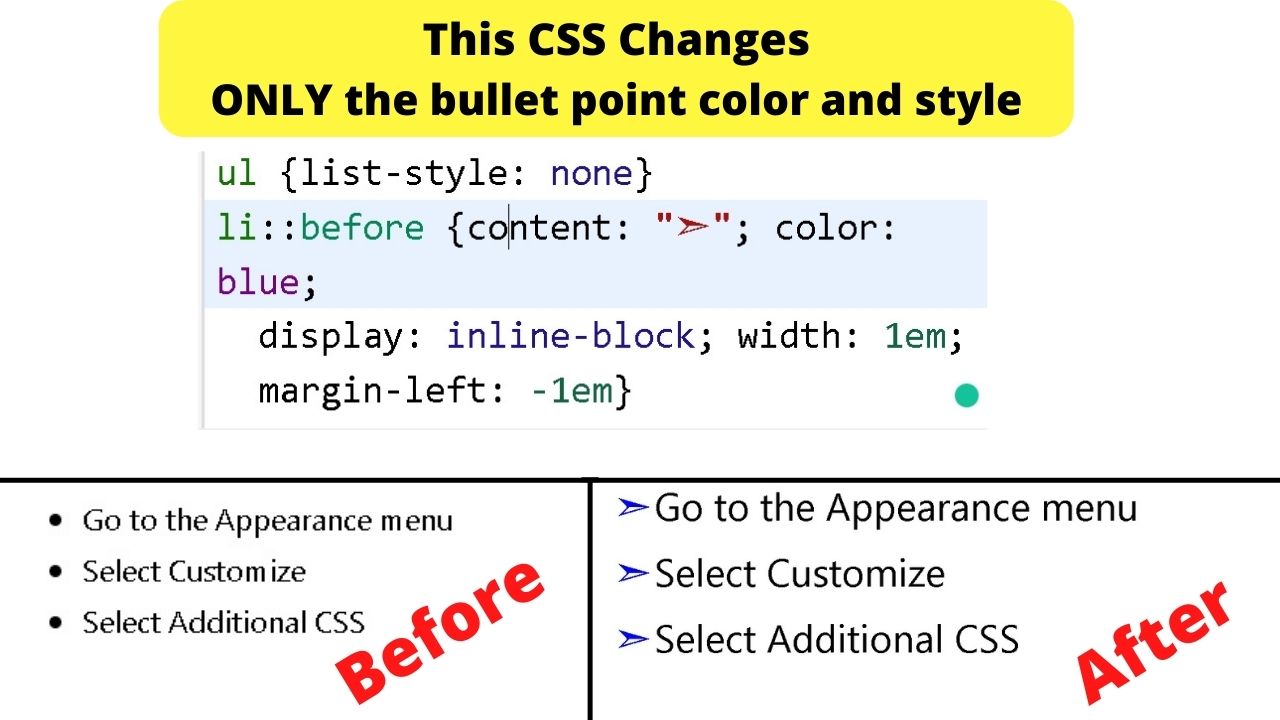
List-style-type: none !important; - HTML & CSS - SitePoint Forums | Web Development & Design Community

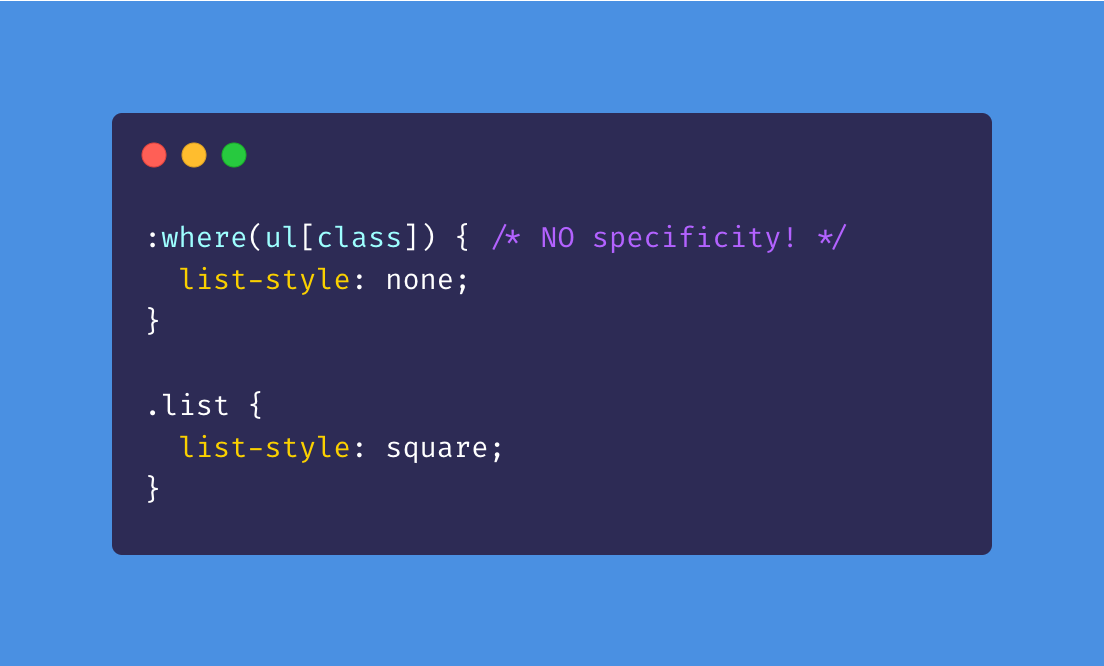
Sara Soueidan on Twitter: "Setting `list-style: none;` or any CSS that would remove the bullets or numbers of a list's items also removes the list semantics in VO+Safari (Webkit). Below is a

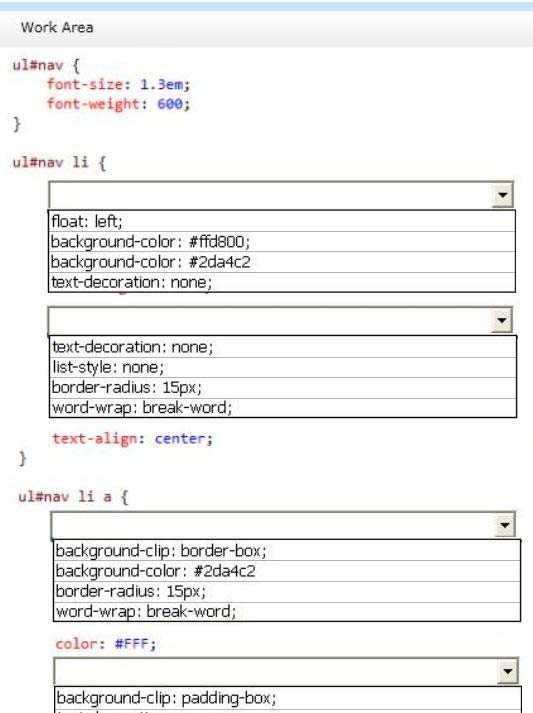
Mayta Jatiya Yuva Computer Shaksharta Mission - <html> <head> <title> Drop Down Menu</title> <style> body { background-color:cornsilk; } .nav { height:45px; background-color:black; } .nav ul { list-style:none; } .nav ul li a {