Style prop value must be an object, despite map adopting custom style · Issue #35 · MeilleursAgents/react-mapbox-wrapper · GitHub
Style prop value must be an object, despite map adopting custom style · Issue #35 · MeilleursAgents/react-mapbox-wrapper · GitHub




![Style prop value must be an object in React [Solved] | bobbyhadz Style prop value must be an object in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-style-prop-value-must-be-an-object/banner.webp)




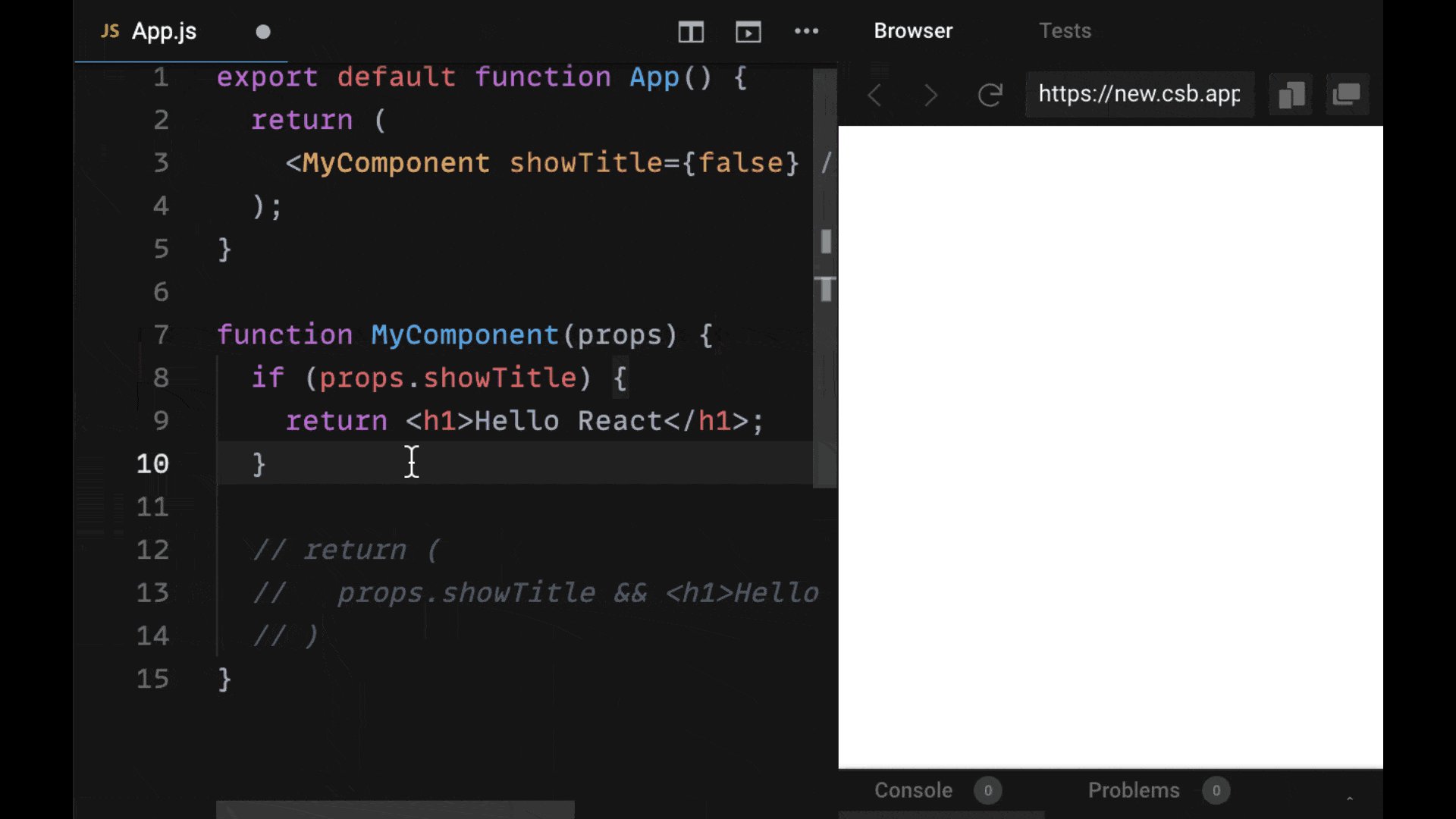
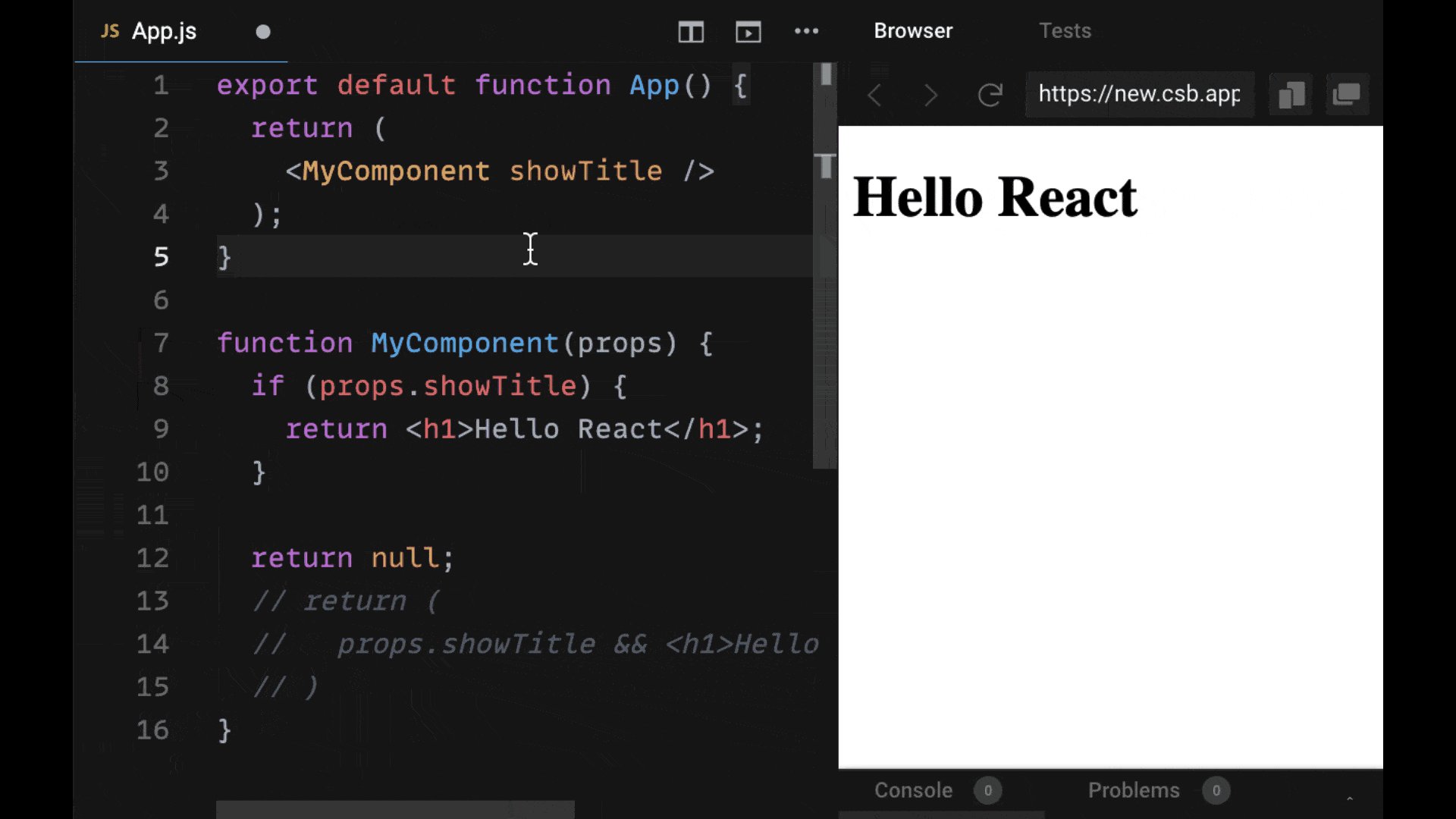
![Style prop value must be an object in React [Solved] | bobbyhadz Style prop value must be an object in React [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-style-prop-value-must-be-an-object/style-prop-value-must-be-object.webp)