Default list style of 'none' is super confusing · Issue #850 · tailwindlabs/tailwindcss.com · GitHub

html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow
list-style-type: none rejected by CSS parser. · Issue #128 · apache/incubator-pagespeed-mod · GitHub

css - How can I restore the "auto" values for list-style-type in nested unordered lists? - Stack Overflow

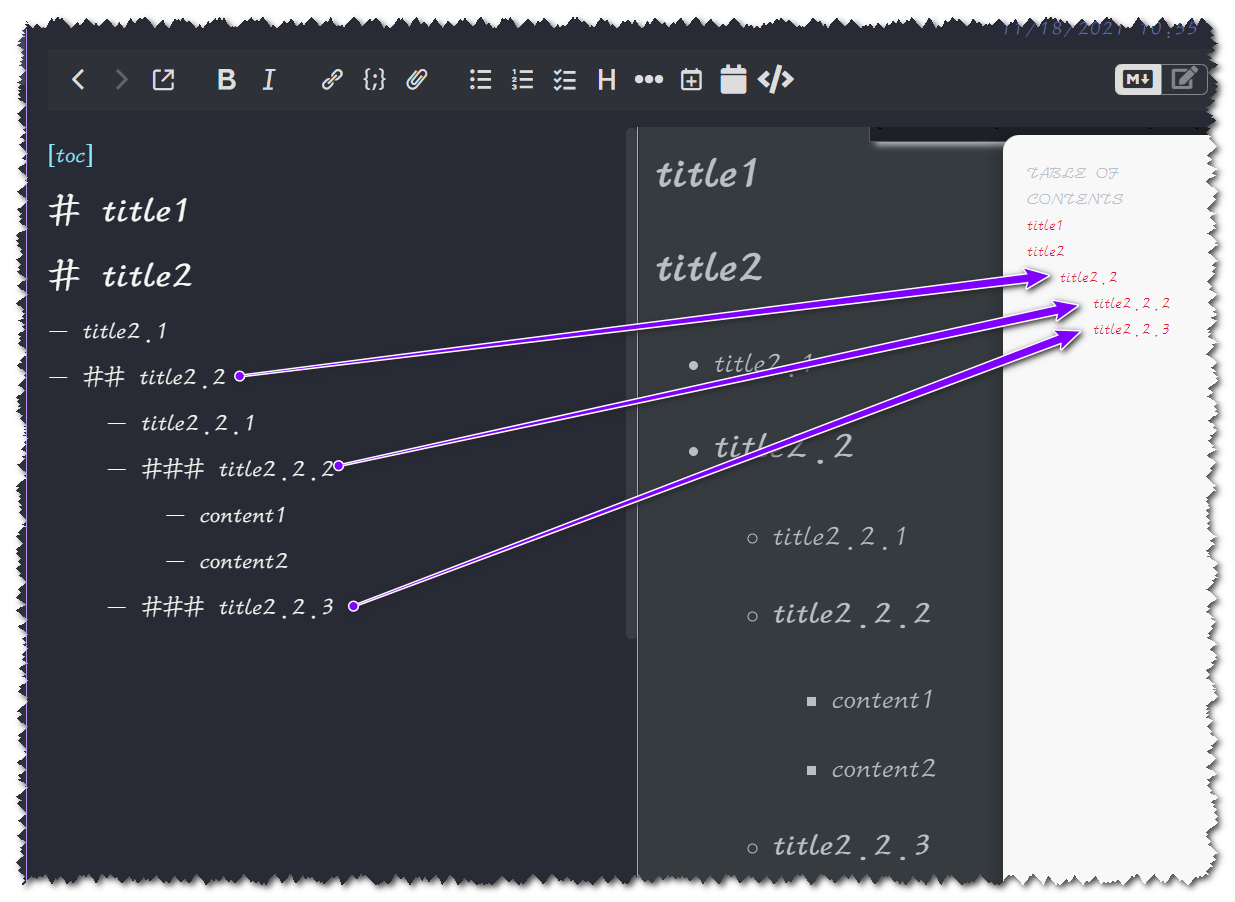
Title can be identified by outline when there is a bulleted list - Feature requests - Obsidian Forum