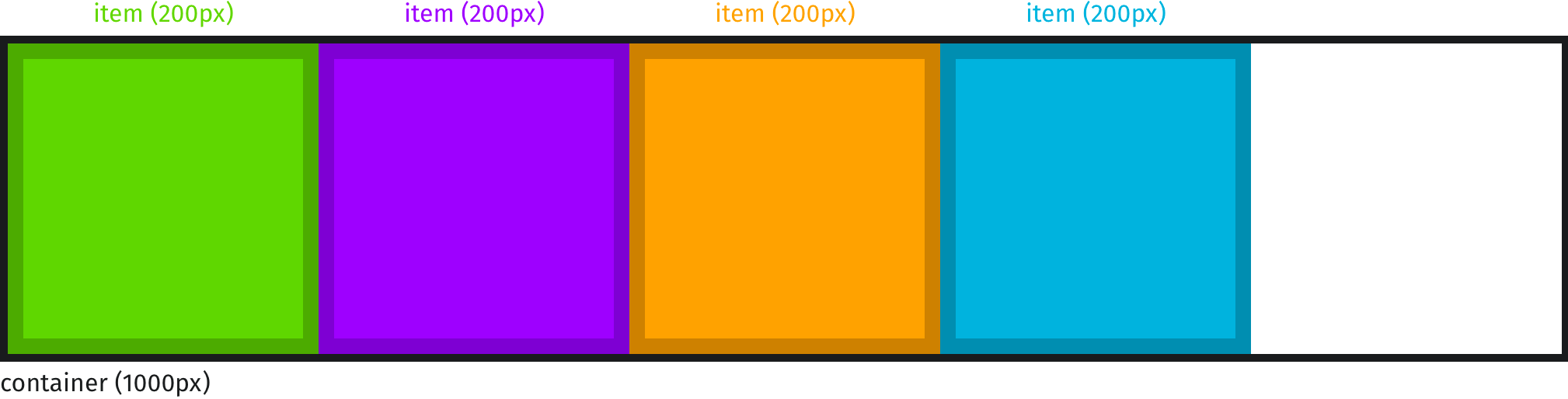
css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

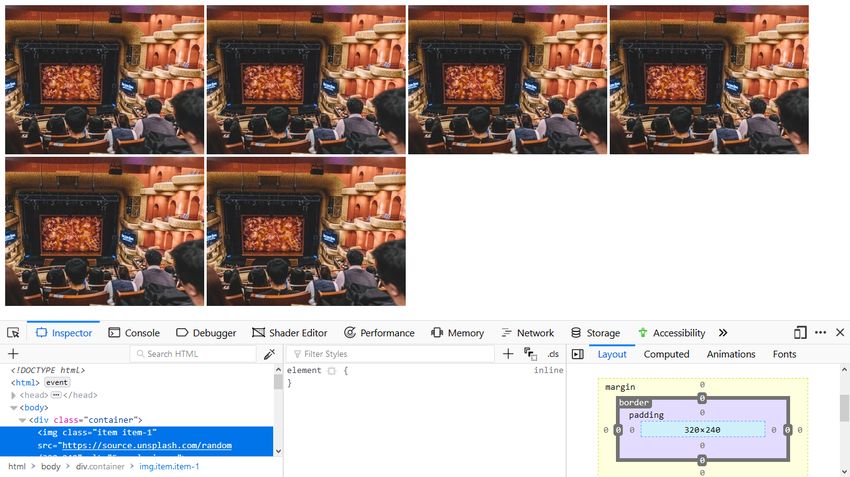
How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community